ps做网站首页导航栏怎么做「一个网页导航如何制作」
文章作者:seo优化大师 文章来源:港翔seo优化 浏览量:
本文导读:作者:佚名 出处:内容提要:用photoshop制作一个漂亮的网站导航,主要应用了图层样式和图层蒙版。先看效果图。因为是演示,所以新建小点的文档,300x100像素,如果想做一个完整的导航,建议文档尺寸600x100像素,画一个圆角矩形,填

内容提要:
用photoshop制作一个漂亮的网站导航,主要应用了图层样式和图层蒙版。先看效果图。
因为是演示,所以新建小点的文档,300x100像素,如果想做一个完整的导航,建议文档尺寸600x100像素,画一个圆角矩形,填充任意颜色。
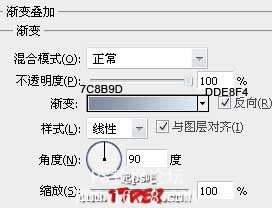
添加图层样式。
效果如下。
画一个稍大些的圆角矩形。
添加图层样式。
效果如下。
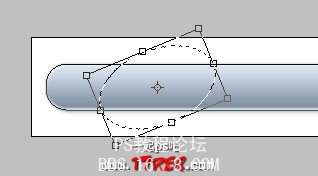
右击形状2图层,栅格化,画一个椭圆,变换选区,回车确定。
点击红框图标,添加蒙版,调出椭圆选区,往右侧挪一段距离,选择蒙版,填充黑色,效果如下。
重复上一步骤,输入文字,背景做一渐变,最终效果如下。
版权保护: 本文由 seo优化大师 转载于网络,版权归原作者所有,如有侵权请联系 seo优化大师 删除
转载请保留链接:[ps做网站首页导航栏怎么做「一个网页导航如何制作」] http://www.qqsn.com.cn/seo/3521.html