动漫动态图怎么制作「简单动画制作教程」
文章作者:seo优化大师 文章来源:港翔seo优化 浏览量:
本文导读:16xx8提示:教程所用软件版本是CS2,如果你用的是CS6以后的版本,后来第十三步用到的窗口-动画就改成窗口-时间轴1、打开Photoshop软件后,按Ctrl+N新建快捷键,新建一个100*100像素、分辨率为72、颜色模式为RGB、背
16xx8提示:教程所用软件版本是CS2,如果你用的是CS6以后的版本,后来第十三步用到的窗口-动画就改成窗口-时间轴
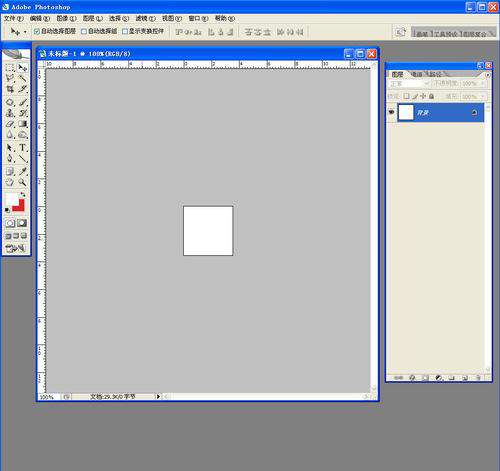
1、打开Photoshop软件后,按Ctrl+N新建快捷键,新建一个100*100像素、分辨率为72、颜色模式为RGB、背景内容为透明的文件
2、建议选取你店里销售商品的照片来制作,在Photoshop中将挑选好的照片打开

3、用裁切工具将照片切出相同的尺寸和精彩内容,裁好后点击工具箱中的移动工具将这些照片拖动到新建的透明文件中。每张照片就是一个图层,调整好图片顺序,为后面的Imageready制作动画的序

4、点击背景图层制作背景画面,使用选取制作如图所示的颜色条,然后用圆形制作选区将多余的删掉,再与背景层合并

5、可点选工具箱中的魔棒工具,吸取每个小玩具图层的白色背景制作选区,白色底图按Delete删掉就可以了

6、复制一个背景图层移至最上一层,将图层名称修改为图层10,然后使用漂亮的彩色手写文字,添加一些小装饰。这里的制作步骤是根据动画的变化来制作的,也就是每层显示的内容就是后面动画每帧的内容,如图所示的顺序最后变换内容制作个性的店名

7、店名完全变换完成后,新建一个图层使用工具箱中的套索工具制作如图所示的选区,填充为白色,然后将不透明度设为50%

8、以此类推,按照如图所示的样式制作出另外3个闪光的形式

9、隐藏刚制作的闪光的4个图层,新建一个图层21,按Ctrl+Alt+Shift+E盖印图像

10、将图像保存,存为“.psd”格式

11、打开之前制作的PSD图像,然后按Alt背景图层,这时除背景图层外其他的图层都隐藏了起来

12、点击工具箱中最下方的按钮,可以切换至Imageready软件中来继制作动画
13、在窗口菜单调出“动画”面板配合图层的显示和隐藏功能

14、首先设置第一帧,如图保留显示的照片,然后设置延迟时间为0.1秒,图层的显示和隐藏全靠图层面板中小眼睛图标来完成

15、点击动画调板下方的“复制当前帧”按钮,这时调整第2帧的显示画面,其它设置同上

16、以此类推,如图一直重复前面的设置到第九帧最后一个小人出现为止

17、再次复制当前帧为第十帧时,显示画面为“图层10”,同样设置动画的延迟时间为0.1秒

18、以此类推,如图至“图层16”为止

19、复制当前帧为第17帧,将显示图层17,同样设置动画延迟的时间为0.1秒

20、复制当前帧为第十八帧,将图层17隐藏,显示图层18,同样设置动画的延迟时间为0.1秒

21、同上设置后面的帧,最后显示图层21即可,点击动画画板下方的播放按钮就可以观看动画效果了

22、最后存储为优化后的Gif格式的小动画就可以发布到你得网店上了

版权保护: 本文由 seo优化大师 转载于网络,版权归原作者所有,如有侵权请联系 seo优化大师 删除
转载请保留链接:[动漫动态图怎么制作「简单动画制作教程」] http://www.qqsn.com.cn/seo/3484.html

