矢量背景图片「PhotoShop超清矢量图标壁纸」
文章作者:seo优化大师 文章来源:港翔seo优化 浏览量:
本文导读:作者:sener 出处:效果1、新建一个壁纸大小的文档(1024 * 768像素),背景暂时填充淡蓝色:#8FDEFD,新建一个图层,用钢笔工具抠出图1所示的路径,转为选区2、选择渐变工具,颜色设置如图2,然后由下至上拉出图3所示的线性渐变
作者:sener 出处:
效果
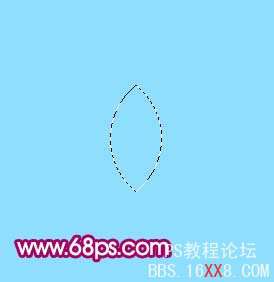
1、新建一个壁纸大小的文档(1024 * 768像素),背景暂时填充淡蓝色:#8FDEFD,新建一个图层,用钢笔工具抠出图1所示的路径,转为选区
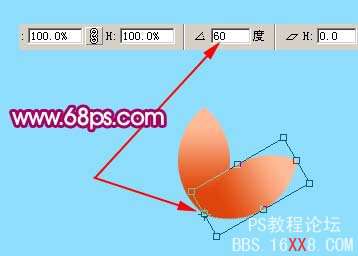
2、选择渐变工具,颜色设置如图2,然后由下至上拉出图3所示的线性渐变。
3、按Ctrl + J把刚才制作的花瓣复制一层,按Ctrl + T变形,把中心点移到底部中心,在上面的属性面板把角度设置为60度如图4,然后回车确认。再按Ctrl + Sift + Alt + T复制4次即可得到图5所示的完整花瓣
4、新建一个图层,简单的用钢笔工具制作一些花蕊,制作好一条其它的复制即可
5、新建一个图层,用椭圆选框工具在花朵的中心画一个正圆,填充颜色:#FAFBDC,如图7,取消选区后得到了一个完整的花朵,如图8,然后把组成花朵的几个图层合并为一个图层
6、新建一个图层,用钢笔工具勾出叶子的路径,然后填充绿色,如图
7、暂时把叶子及花朵图层隐藏,回到背景图层,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变色
8、新建一个图层,把前景颜色设置为白色,选择画笔工具,画笔硬度设置为:100%,然后不断调整画笔大小刷出下图所示的云彩效果
9、加上图层蒙版,用黑白渐变拉出下图所示的底部透明效果
10、同样的方法制作其它云彩,适当调整好图层不透明度,效果如图
11、把树叶显示出来,然后多复制几层组合在一起,如图
12、把树叶的几个图层合并,适当模糊一下
13、再把花朵图层显示出来,多复制几层,适当调整大小及颜色,然后摆好位置如图
14、用画笔装饰一些花纹笔刷,如图
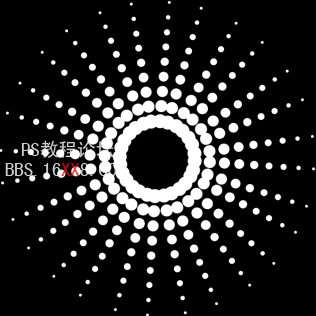
15、打开下图所示的圆点素材,用魔术棒抠出来,拖进来,放到云彩图层的下面,适当加点渐变色如图
16、打开下图所示的路灯素材,抠出来拖进来,放好位置,如图
17、再给路灯装饰一些树叶和花朵如图
18、最后整体调整下颜色,修饰下细节,完成最终效果


版权保护: 本文由 seo优化大师 转载于网络,版权归原作者所有,如有侵权请联系 seo优化大师 删除
转载请保留链接:[矢量背景图片「PhotoShop超清矢量图标壁纸」] http://www.qqsn.com.cn/seo/3422.html