什么是图表法「腾堡图表法观察记录图表法」
文章作者:seo优化大师 文章来源:港翔seo优化 浏览量:
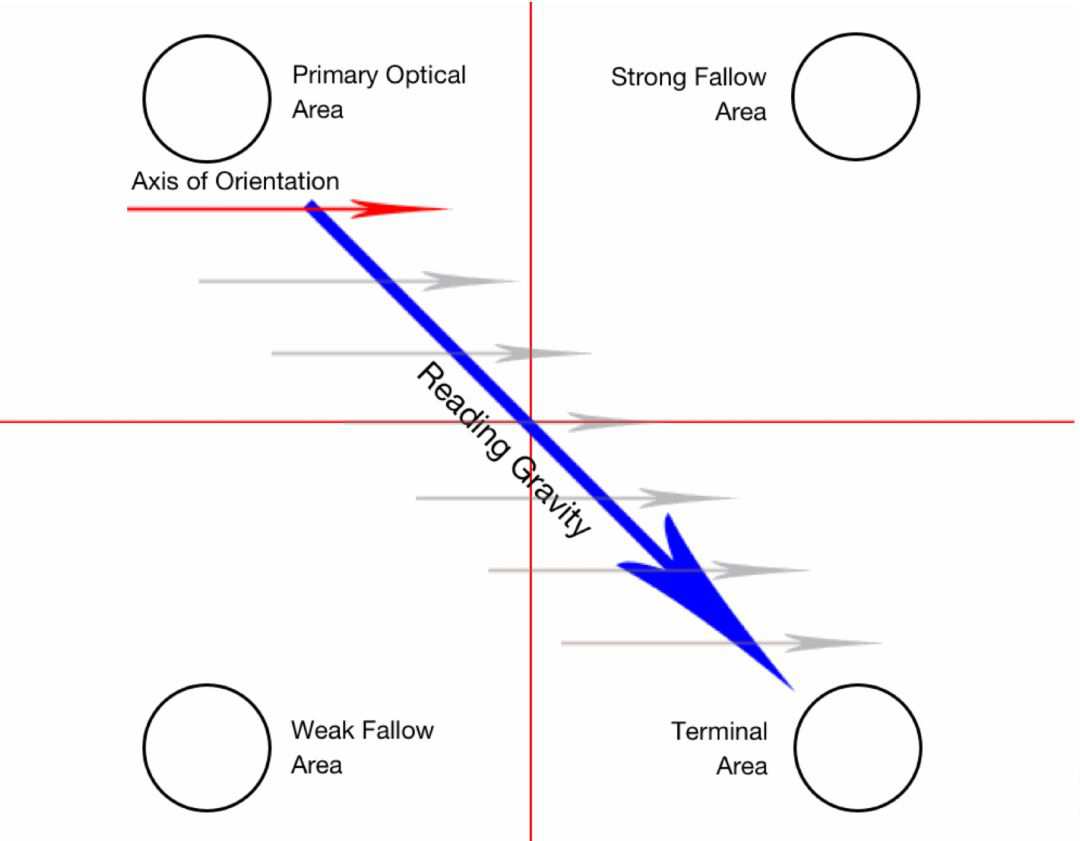
本文导读:14世纪一位德国印刷工人叫约翰古腾堡发现人们视觉阅读规律,人们往往是从左上角移动到右下角。即古腾堡图表法Diagonal Balance。四个区域分别是:主视觉区(左上角)、终端区(右下角)、高闲置区(右上角)、低闲置区(左下角)。主视觉区
14世纪一位德国印刷工人叫约翰古腾堡发现人们视觉阅读规律,人们往往是从左上角移动到右下角。即古腾堡图表法Diagonal Balance。
四个区域分别是:主视觉区(左上角)、终端区(右下角)、高闲置区(右上角)、低闲置区(左下角)。
主视觉区是用户浏览网页的起始点,终端区是结束离开网页的终点。整体是根据从左往右的阅读习惯,从右到左则要反过来。我们可以根据一般的用户视觉习惯,来放信息权重不同的内容。但是这也不是绝对的,是有规律的,从上到下、从左至右。这都是用户的个人习惯。
适用场景:文本信息比较多的页面,杂志文章图片比较少的页面
主要案例
我们可以看到虎嗅网站信息结构的排布,左侧是核心区。
1)根据起点主视觉区的特性把LOGO和导航放在左上角,推荐的文章也以图片的形式放在这里进行曝光;
2)低闲置区则放一些比较重要的文章,吸引用户不断往下翻;
3)高闲置区则放文章内容之外的惊喜点24小时推送;
4)终端区则是提供给用户所有内容之后准备离开时提供的历史文章,就像朋友间离别回眸淡淡的一笑。
三大浏览模型
除了古藤图表法之外,还有其他两个视觉浏览模型,并称为「三大视觉浏览模型」尼尔森F模型和Z字模型。以下简单介绍一下他们:
F模型
由 Jakob Nielsen于2006年提出他指出,我们在第一次观看页面时,视线会呈 F的形状关注页面
1)先从顶部开始从左到右水平移动
2)目光再下移开始从左到右观察但是长度会相对短些
适用场景:内容比较多,用户通常扫描页面。
Z字模型
眼睛从左上角向右移动,会让读者的视线经过“闲置区”,可以看到所以的元素。在视线移到右上角后沿着斜对角向下方走,然后视觉再次像右移动,直到页面的右下方。视觉移动的轨迹就像字母z。
适用场景:简约的界面,比如着陆页。它以一致的布局和视觉上为用户带来愉悦。
参考文章:
http://vanseodesign.com/web-design/3-design-layouts/
https://www.smashingmagazine.com/2014/12/design-principles-visual-weight-direction/
版权保护: 本文由 seo优化大师 转载于网络,版权归原作者所有,如有侵权请联系 seo优化大师 删除
转载请保留链接:[什么是图表法「腾堡图表法观察记录图表法」] http://www.qqsn.com.cn/seo/2224.html
